domingo, 20 de diciembre de 2020
Cómo instalar OCI8 en Ubuntu 20.04 y PHP 7.4
Cómo instalar OCI8 en Ubuntu 20.04 y PHP 7.4 Oracle client 19
Paso 1
Descargue Oracle Instant Client y SDK del sitio web de Oracle. (Necesita iniciar sesión en la página de Oracle)
http://www.oracle.com/technetwork/topics/linuxx86-64soft-092277.htmlDescargar
Paso 2
Cree una nueva carpeta para almacenar archivos zip de Oracle Instant Client en su servidor.
sudo mkdir /usr/lib/oracle
sudo mkdir /usr/lib/oracle/19.9
sudo mkdir /usr/lib/oracle/19.9/client64
Paso 3
Ahora necesitamos extraer los archivos.
sudo cp instantclient-basic-linux.x64-19.9.0.0.0dbru.zip /usr/lib/oracle/19.9/client64
sudo cp instantclient-sdk-linux.x64-19.9.0.0.0dbru.zip /usr/lib/oracle/19.9/client64
sudo cp instantclient-sqlplus-linux.x64-19.9.0.0.0dbru.zip /usr/lib/oracle/19.9/client64
cd /usr/lib/oracle/19.9/client64
sudo unzip instantclient-basic-linux.x64-19.9.0.0.0dbru.zip
sudo unzip instantclient-sdk-linux.x64-19.9.0.0.0dbru.zip
sudo unzip instantclient-sqlplus-linux.x64-19.9.0.0.0dbru.zip
sudo mv instantclient_19_9 lib
Paso 4
A continuación, necesitamos crear un enlace simbólico a los archivos de Instant Client.
cd /usr/lib/oracle/19.9/client64/lib/
sudo ln -s libclntsh.so.19.1 libclntsh.so (Puede que ya exista)
sudo ln -s libocci.so.19.1 libocci.so (Puede que ya exista)
Paso 5
Agregue la carpeta a nuestro ldconfig.
sudo su -
echo /usr/lib/oracle/19.9/client64/lib > /etc/ld.so.conf.d/oracle.conf
Paso 6
Actualice los enlaces de tiempo de ejecución de Dynamic Linker
ldconfig
Hecho. Ahora podemos pasar a la siguiente parte.
Instalar paquetes adicionales
Para instalar la extensión OCI8, necesitamos instalar algún paquete adicional en nuestro servidor.
Paso 1
Ejecute estos comandos:
sudo apt-get install php-dev php-pear build-essential libaio1
Paso 2
Una vez instalado, necesitamos obtener el archivo OCI8. Pero, antes de eso, necesitamos actualizar el canal PECL.
sudo pecl channel-update pecl.php.net
Luego instalaremos oci8
sudo pecl install oci8 (php 8)
sudo pecl install oci8-2.2.0 (php 7.)
Ver documentacion de pecl
Cuando se le solicite la ubicación del Instant Client, ingrese lo siguiente:
instantclient,/usr/lib/oracle/19.9/client64/lib
Al finalizar deberia mostrar:
Build process completed successfully
Installing '/usr/lib/php/20190902/oci8.so'
install ok: channel://pecl.php.net/oci8-2.2.0
configuration option "php_ini" is not set to php.ini location
You should add "extension=oci8.so" to php.ini
Paso 3
Necesitamos decirle a PHP que cargue la extensión OCI8.
sudo su -
sudo echo "extension=oci8.so" >> /etc/php/7.4/fpm/php.ini
echo "extension=oci8.so" >> /etc/php/7.4/cli/php.ini
Paso 4
Actualiza el servidor.
sudo shutdown -r now
sudo service php7.4-fpm restart
Hasta aqui funciona el cli pero no fpm
Configurar fpm
Paso 1
cd /etc/php/7.4/mods-available/ sudo touch oci.ini sudo vi oci.iniagregar a oci.ini
extension = oci8.so
Paso 2
Ahora cree un enlace simbólico como este:
cd /etc/php/7.4/fpm/conf.d
sudo ln -s /etc/php/7.4/mods-available/oci.ini 20-oci.ini
Paso 3
Actualiza el servidor.
sudo shutdown -r now
sudo service php7.4-fpm restart
Paso 4
Ahora crea un archivo php info
cd /var/www/html/
sudo touch info.php
sudo vi info.php
agregar a info.php
<?php
phpinfo();
Deberia mostrar la seccion oci
oci8
OCI8 Support enabled
OCI8 DTrace Support disabled
OCI8 Version 2.2.0
Oracle Run-time Client Library Version 19.9.0.0.0
Oracle Compile-time Instant Client Version 19.9
Configurar Sqlplus (opcional)
Paso 1
Agregando rutas al .bashrc
cd $h
vi .bashrc
Agregar
export ORACLE_HOME=/usr/lib/oracle/19.9/client64 export TNS_ADMIN=/usr/lib/oracle/19.9/client64/network/admin export PATH=$PATH:$ORACLE_HOME/lib export LD_LIBRARY_PATH=$ORACLE_HOME/lib export EDITOR=vi
Paso 2
Crear el archivo tnsnames.ora
cd /usr/lib/oracle/19.9/client64
sudo mkdir /usr/lib/oracle/19.9/client64/network
sudo mkdir /usr/lib/oracle/19.9/client64/network/admin
cd /usr/lib/oracle/19.9/client64/network/admin
sudo touch tnsnames.ora
sudo vi tnsnames.ora
Agregar
orcl =
(DESCRIPTION =
(ADDRESS_LIST =
(ADDRESS = (PROTOCOL = TCP)(HOST = 192.168.1.1)(PORT = 1521))
)
(CONNECT_DATA =
(SERVICE_NAME = orcl)
)
)
Por ultimo vamos a probar
sqlplus system/system@orcl
Instalar php 7.4 en Laragon
Laragon se ha convertido en una alternativa para wamp, tiene algunas ventajas las cuales detallo a continuación.
- Crear instantáneamente sitios
- SLL automático
- Admite muchas bases de datos (MySQL, Postgres, MongoDB)
- Admite instalación de otros productos
La versión 4.0.16 trae por defecto php 7.2 en esta guía vamos a migrar a 7.4
1.) Descargar php 7.4 de Aqui
2.) Seleccione VC15 x64 Thread Safe
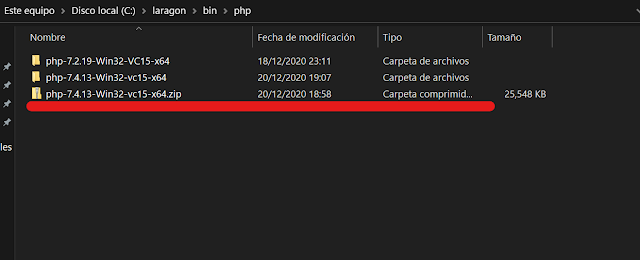
3.) Descomprimir en C:\laragon\bin\php
4.) Laragon reconocerá la nueva versión de php
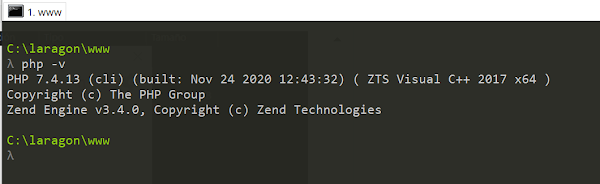
5.) Cierra y abre la consola y prueba el phpv -v
sábado, 25 de julio de 2020
Laravel & vue reload / refresh data con timer
laravel new test_tick cd test_tick php artisan serve
Paso 2: Instalar Vue (en otra ventana)
cd test_tick composer require laravel/ui php artisan ui vue
Paso 3 : Instalar moment
npm install npm run watch
Paso 4 : Desarollando el tick
Abrimos el archivo resources/js/components/ExampleComponent.vue
Vamos hacer el metodo llenar se ejecute cada 5 segundos.
<template> <div class="container"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">Example Component</div> <div class="card-body"> Fecha: {{fecha}} </div> </div> </div> </div> </div> </template> <script> export default { data(){ return { fecha: new Date(), } }, mounted() { console.log('Component mounted.') this.llenar(); },//timer beforeDestroy () { clearInterval(this.intervalid1) }, created() { setInterval(this.llenar, 30000); },//fin timer methods:{ llenar(){ this.fecha= new Date(); console.log (this.fecha); }, } } </script>
Paso 5 : Habilitando VUE en Laravel Para este ejemplo vamos a reemplazar la vista resources/views/welcome.blade.php con el siguiente contenido.
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Laravel</title> <!-- Scripts --> <script src="{{ asset('js/app.js') }}" defer></script> </head> <body> <div id="app"> <example-component></example-component> </div> </body> </html>
miércoles, 22 de julio de 2020
Instalar moment en Laravel & vue
Instalando Moment
Paso 1 - Nuevo proyecto / Ejecutar proyect
laravel new test_fechas cd test_fechas php artisan serve
Paso 2: Instalar Vue (en otra ventana)
cd test_fechas composer require laravel/ui php artisan ui vuePaso 3 : Instalar moment
npm install npm install --save vue-moment npm run watch
Paso 3: Configurando moment
En archivo resources/js/app.js arriba de la seccion app agregamos.
/* moment */
import moment from 'moment'
import 'moment/locale/es';
Vue.prototype.moment = moment
Vue.use(require('vue-moment'));
const app = new Vue({
el: '#app',
});
Paso 4: Testing Moment
Abrimos el archivo resources/js/components/ExampleComponent.vue
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Example Component</div>
<div class="card-body">
{{moment(fecha).format('dddd, Do MMMM YYYY, h:mm:ss a')}}
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
mounted() {
console.log('Component mounted.')
},
data(){
return {
fecha: new Date()
}
},
}
</script>
Paso 5: Desplegando el Componente Para este ejemplo vamos a reemplazar la vista resources/views/welcome.blade.php con el siguiente contenido.
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
</head>
<body>
<div id="app">
<example-component></example-component>
</div>
</body>
</html>
Resultado final
martes, 10 de marzo de 2020
Cómo instalar OCI8 en Ubuntu 18.04 y PHP 7.2
Fuente: https://gist.github.com/Yukibashiri/cebaeaccbe531665a5704b1b34a3498e
Instale Oracle Instant Client y SDK
Paso 1
Descargue Oracle Instant Client y SDK del sitio web de Oracle. (Necesita iniciar sesión en la página de Oracle)
http://www.oracle.com/technetwork/topics/linuxx86-64soft-092277.htmlDescargar
Paso 2
Cree una nueva carpeta para almacenar archivos zip de Oracle Instant Client en su servidor.
sudo mkdir /usr/lib/oracle
sudo mkdir /usr/lib/oracle/12.2
sudo mkdir /usr/lib/oracle/12.2/client64
Paso 3
Ahora necesitamos extraer los archivos.
sudo cp instantclient-basic-linux.x64-12.2.0.1.0.zip /usr/lib/oracle/12.2/client64
sudo cp instantclient-sdk-linux.x64-12.2.0.1.0.zip /usr/lib/oracle/12.2/client64
sudo cp instantclient-sqlplus-linux.x64-12.2.0.1.0.zip /usr/lib/oracle/12.2/client64
cd /usr/lib/oracle/12.2/client64
sudo unzip instantclient-basic-linux.x64-12.2.0.1.0.zip
sudo unzip instantclient-sdk-linux.x64-12.2.0.1.0.zip
sudo unzip instantclient-sqlplus-linux.x64-12.2.0.1.0.zip
sudo mv instantclient_12_2 lib
Paso 4
A continuación, necesitamos crear un enlace simbólico a los archivos de Instant Client.
cd /usr/lib/oracle/12.2/client64/lib/
sudo ln -s libclntsh.so.12.1 libclntsh.so
sudo ln -s libocci.so.12.1 libocci.so
Otra opcion para este mismo paso
ln -s /usr/lib/oracle/12.2/client64/lib/libclntsh.so.12.1 /usr/lib/oracle/12.2/client64/lib/libclntsh.so
ln -s /usr/lib/oracle/12.2/client64/lib/libocci.so.12.1 /usr/lib/oracle/12.2/client64/lib/libocci.so
Paso 5
Agregue la carpeta a nuestro ldconfig.
sudo su -
echo /usr/lib/oracle/12.2/client64/lib > /etc/ld.so.conf.d/oracle.conf
Paso 6
Actualice los enlaces de tiempo de ejecución de Dynamic Linker
ldconfig
Hecho. Ahora podemos pasar a la siguiente parte.
Instalar paquetes adicionales
Para instalar la extensión OCI8, necesitamos instalar algún paquete adicional en nuestro servidor.
Paso 1
Ejecute estos comandos:
sudo apt-get install php-dev php-pear build-essential libaio1
Paso 2
Una vez instalado, necesitamos obtener el archivo OCI8. Pero, antes de eso, necesitamos actualizar el canal PECL.
sudo pecl channel-update pecl.php.net
Luego instalaremos oci8
sudo pecl install oci8
Cuando se le solicite la ubicación del Instant Client, ingrese lo siguiente:
instantclient,/usr/lib/oracle/12.2/client64/lib
Al finalizar deberia mostrar:
Build process completed successfully
Installing '/usr/lib/php/20170718/oci8.so'
install ok: channel://pecl.php.net/oci8-2.2.0
configuration option "php_ini" is not set to php.ini location
You should add "extension=oci8.so" to php.ini
Paso 3
Necesitamos decirle a PHP que cargue la extensión OCI8.
sudo su -
sudo echo "extension=oci8.so" >> /etc/php/7.2/fpm/php.ini
echo "extension=oci8.so" >> /etc/php/7.2/cli/php.ini
Paso 4
Actualiza el servidor.
sudo shutdown -r now
sudo service php7.2-fpm restart
Hasta aqui funciona el cli pero no fpm
Configurar fpm
Paso 1
cd /etc/php/7.2/mods-available/ sudo touch oci.ini sudo vi oci.iniagregaar a oci.ini
extension = oci8.so
Paso 2
Ahora cree un enlace simbólico como este:
cd /etc/php/7.2/fpm/conf.d
sudo ln -s /etc/php/7.2/mods-available/oci.ini 20-oci.ini
Paso 3
Actualiza el servidor.
sudo shutdown -r now
sudo service php7.2-fpm restart
Paso 4
Ahora crea un archivo php info
cd /var/www/html/
sudo touch info.php
sudo vi info.php
agregar a info.php
<?php
phpinfo();
Deberia mostrar la seccion oci
oci8
OCI8 Support enabled
OCI8 DTrace Support disabled
OCI8 Version 2.2.0
Oracle Run-time Client Library Version 12.2.0.1.0
Oracle Compile-time Instant Client Version 12.2
Configurar Sqlplus (opcional)
Paso 1
Agregando rutas al .bashrc
cd $h
vi .bashrc
Agregar
export ORACLE_HOME=/usr/lib/oracle/12.1/client64 export TNS_ADMIN=/usr/lib/oracle/12.1/client64/network/admin export PATH=$PATH:$ORACLE_HOME/lib export LD_LIBRARY_PATH=$ORACLE_HOME/lib export EDITOR=vi
Paso 2
Crear el archivo tnsnames.ora
cd /usr/lib/oracle/12.2/client64
sudo mkdir /usr/lib/oracle/12.2/client64/network
sudo mkdir /usr/lib/oracle/12.2/client64/network/admin
cd /usr/lib/oracle/12.2/client64/network/admin
sudo touch tnsnames.ora
sudo vi tnsnames.ora
Agregar
orcl =
(DESCRIPTION =
(ADDRESS_LIST =
(ADDRESS = (PROTOCOL = TCP)(HOST = 192.168.1.1)(PORT = 1521))
)
(CONNECT_DATA =
(SERVICE_NAME = orcl)
)
)
Por ultimo vamos a probar
sqlplus system/system@orcl