martes, 29 de abril de 2014
First Sequence contains no elements
En linq cuando quieres que la consulta retorne 1 solo resultado usas firts Ejemplo:
El problema es que si la consulta no retorna ninguna nada dará un error:
Sequence contains no elements
Soluciones:
1.) Puedes agregar un try and catch (Mala idea)
Ver
var query = (from c in db.customers where c.customerid == 1 select c).ToList().First();
El problema es que si la consulta no retorna ninguna nada dará un error:
Sequence contains no elements
Soluciones:
1.) Puedes agregar un try and catch (Mala idea)
try { var query = (from c in db.customers where c.customerid == 1 select c).ToList().First(); } catch (Exception) { throw; } 2.) Puedes cambiar tu "First" por un "FirstOrDefault" cuando la consulta no tenga registros dejara la variable query como nulo y no dará error.var query = (from c in db.customers where c.customerid == 1 select c).ToList().FirstOrDefault();
domingo, 20 de abril de 2014
ValidateAntiForgeryToken Ejemplo con Ajax
Propósito:
ValidateAntiForgeryToken(anti-falsificación) de MVC escribe un valor único a un solo HTTP cookie y el mismo valor se escribe en el formulario.
Cuando se envíe la página, se produce un error si el valor de la cookie no coincide con el valor de la forma.
Es importante tener en cuenta que esta función evita cross site request forgeries.
Vamos hacer un ejemplo desde el principio.
1.) Primer paso a ser un proyecto, File --> New Project
2.) Se solicitara que seleccione el tipo de proyecto, seleccione MVC.
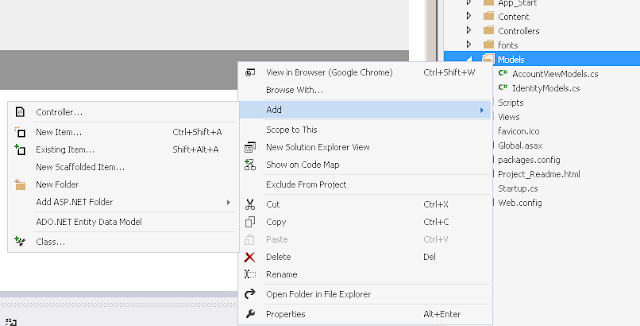
3.) Para realizar el ejemplo, necesitamos datos, utilizaremos Entity Framework, en la carpeta de "Model" presione clic derecho, y luego "New Item".
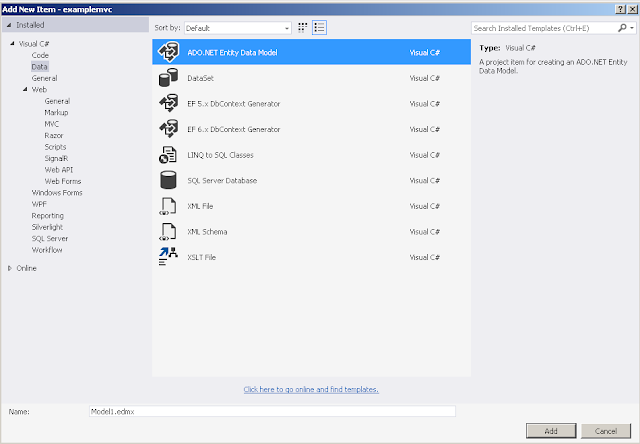
4.) En la sección de Data seleccione "Ado .Net Entity Data Model"
5.) Se mostrara la pantalla para que seleccione "Generate from database"
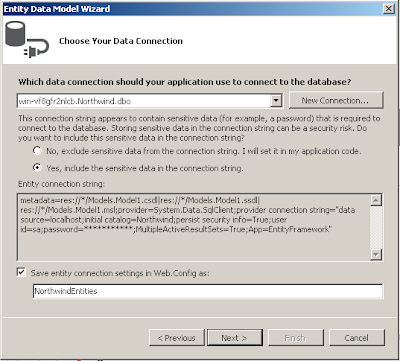
6.) Se solicitara la pantalla para que ingrese sus credenciales.
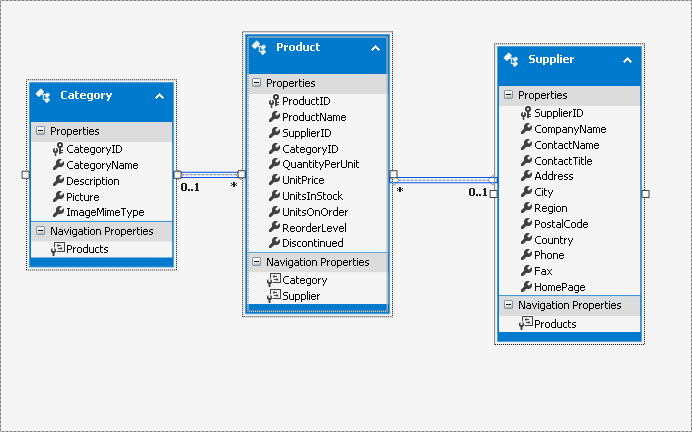
7.) Se mostrara la pantalla para seleccionar las tablas, seleccione "Categories","Products" y "Suppliers"
Ahora vamos a crear el controlador de la tabla "Products" y generamos con Scaffold las vistas, no olvide generar el proyecto.
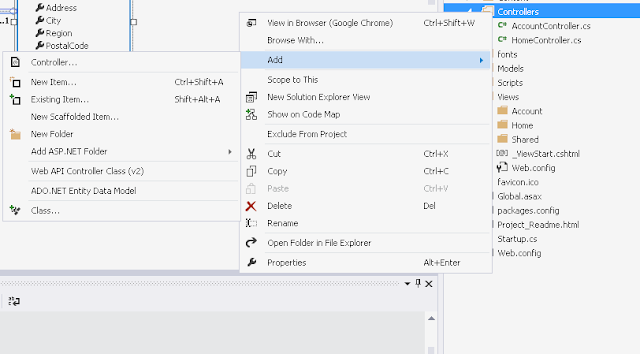
8.) Agregado el controller, en la carpeta "Controller" clic derecho "add new item"
9.) En la pantalla de "Add Scaffold" selecionamos "MVC 5 Controller with views using Entity Framework"
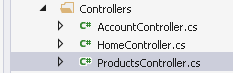
10.) En la pantalla de Add Controller complete con lo siguiente. (No olvide compilar antes), esto generar las vistas de "products"
Por fin tenemos vistas con DropDownlist para jugar, si ejecutamos el proyecto y entramos "Productos/Create" podremos ver que tiene los DropDownlist de "Categoria" y "Proveedores"
Debemos de crear los métodos que retornen json para su posterior uso.
11.) Abra la el controllador de Productos Ubicado en Controllers, el nombre será "ProductsController" y agregue el siguiente código.
[HttpPost]
[ValidateAntiForgeryToken]
public JsonResult getcategories()
{
var query = from c in db.Categories
select new { c.CategoryID, c.CategoryName };
return Json(query, JsonRequestBehavior.DenyGet);
}
[HttpPost]
[ValidateAntiForgeryToken]
public JsonResult getsuppliers()
{
var query = from s in db.Suppliers
select new { s.SupplierID, s.CompanyName };
return Json(query, JsonRequestBehavior.DenyGet);
}
12.) En este mismo controlador, debemos de comentar el código de llenado de los viewbag que usan los Dropdownlist en el método create.
public ActionResult Create() { //ViewBag.CategoryID = new SelectList(db.Categories, "CategoryID", "CategoryName"); //ViewBag.SupplierID = new SelectList(db.Suppliers, "SupplierID", "CompanyName"); return View(); }
Procederemos a llenar el DropDownlist de Suppliers y Category con Json.
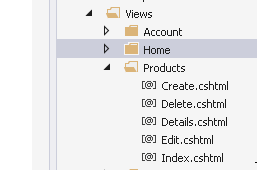
13.) Abra el archivo de "Create" ubicado en "View" --> "Products" --> "Create.cshtml"
Al abrir el archivo debemos de comentar los Dropdownlist de Razor y cambiarlos por select de html.
Cambia:
@Html.DropDownList("SupplierID", String.Empty)
Por:
<select name="SupplierID" id="SupplierID"> <option value="">Seleccione uno...</option> </select>
Cambia:
@Html.DropDownList("CategoryID", String.Empty)Por:<select name="CategoryID" id="CategoryID"> <option value="">Seleccione uno...</option> </select>15.) En el mismo archivo "Create.cshtml" debemos agregar el Json de llenado, busque la sección "Script" y reemplace por los siguiente:@section Scripts { @Scripts.Render("~/bundles/jqueryval") <script> $(document).ready(function () { //var token = $('[name=__RequestVerificationToken]').val(); load_suppliers(); load_categories(); }); function load_categories() { var token = $('[name=__RequestVerificationToken]').val(); var data = { __RequestVerificationToken: token }; $.post( '@Url.Action("getcategories", "products")', data ) .done(function (data) { $.each(data, function (i, row) { var $option = $('<option>'); $option.val(row.CategoryID); $option.html(row.CategoryName); $('#CategoryID').append($option); }) }) .fail(function (data) { console.log('error !!!'); } ); } function load_suppliers() { var token = $('[name=__RequestVerificationToken]').val(); $.ajax({ url: '@Url.Action("getsuppliers", "products")', data: { __RequestVerificationToken: token }, type: 'POST', success: function (data) { $.each(data, function (i, row) { var $option = $('<option>'); $option.val(row.SupplierID); $option.html(row.CompanyName); $('#SupplierID').append($option); }) }, error: function (msg) { } }); } </script> }El resultado sera:
domingo, 6 de abril de 2014
GIT Publicar repositorio con Visual Studio .net 2013
1.) Vamos a crear un nuevo proyecto.
File --> New Proyect..
2.) En la pantalla de nuevo proyecto, Seleccione su proyecto y asegurase se seleccionar
"Create new Git repository"
3.) Ahora se le pedirá que seleccione
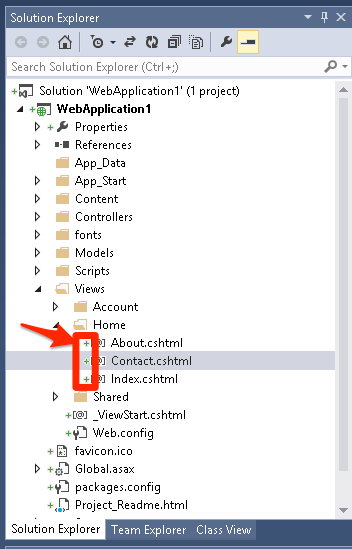
4.) Cuando inicias un proyecto todos los archivo son nuevos por eso tendrán el signo de +
5.) Vamos hacer la primera carga, para manejar seguimiento, para esto hacemos clic derecho sobre el proyecto, Source Control y luego "Commit..."
6.) En la pantalla de cambios se le mostrara los archivos cambiados (en estado todos) y se le solicitara un comentario, luego tiene que hacer commit para que confirmar.
Se le mostrara un mensaje que indica que los cambios se han realizado.
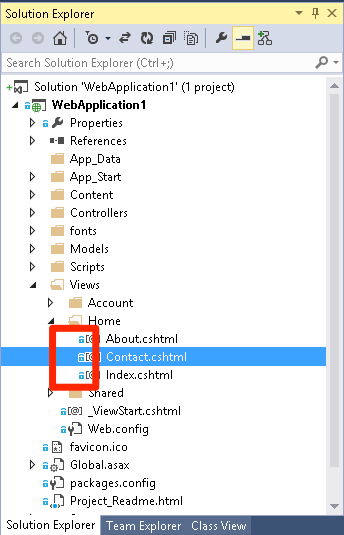
Ahora todos los archivos tendrá un candado.
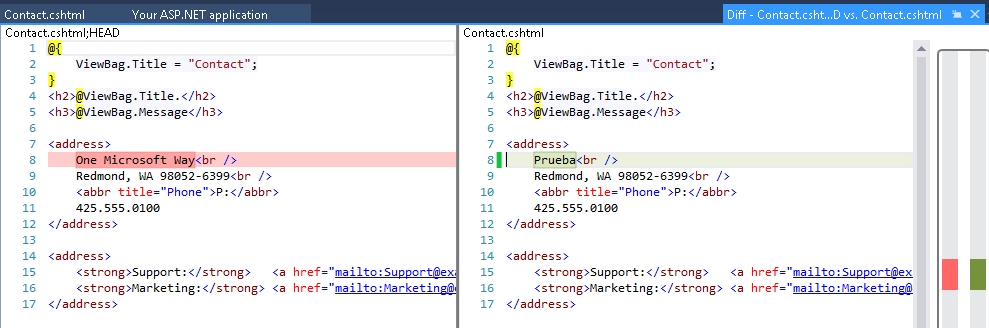
7.) Ahora vamos a editar un archivo, y podremos ver como cambia el icono de estado, indicando que se realizado un cambio.
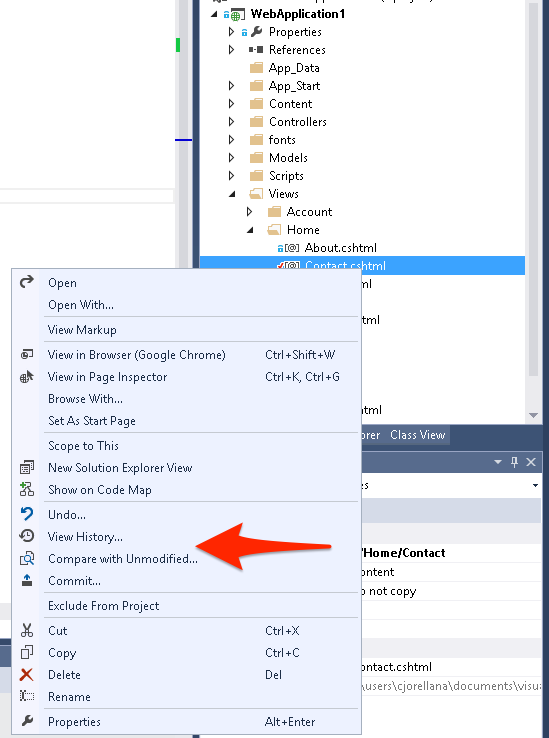
8.) Git nos puedo mostrar "historia", Comprar o des hacer un cambio.
Aqui podemos ver una comparación de un cambio.
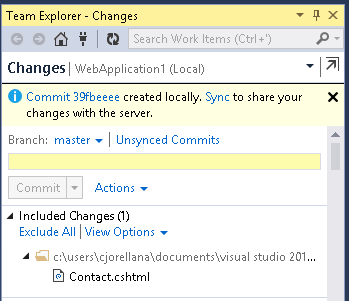
9.) Ahora vamos hacer otro commit, clic derecho sobre "Source Control" y luego Commit ...

10.) Nos mostrara los archivos cambiados, nos solicitara un comentario y luego presionamos "Commit"
Se mostrara un mensaje confirmado los cambios, para enviar los cambios en el servidor presione clic en link "Sync"
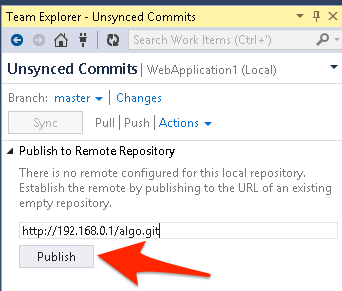
11.) Al presionar clic en "Sync" nos preguntara el sitio remoto y luego precione clic en "Publish" para enviar los cambios al servidor.
Suscribirse a:
Entradas (Atom)


+23.17.48.png)
+23.20.54.png)
+23.21.08.png)
+23.25.54.png)
+23.26.26.png)
+23.26.40.png)
+23.49.27.png)
+23.50.28.png)
+23.52.49.png)
+23.53.14.png)
+23.57.16.png)
+00.11.03.png)
+00.33.41.png)
+00.35.11.png)
+01.46.04.png)


+23.43.22.png)


+00.05.29.png)

+00.11.16.png)

+00.19.06.png)
+00.20.43.png)