sábado, 21 de noviembre de 2015
Web Api 2.0
A continuación vamos a crear una Web API 2, la cual nos sera util para intercambiar datos con otras sitios web o aplicaciones, las apis viene a reemplazar a los pesados XML web service que han ido perdiendo mercado.
Las Web API al ser HTTP pueden verbos get,post, put y delete.
Inicie Visual Studio, en el menu File, seleccione New Project en los templates seleccione c# y luego web, Por ultimo seleccionamos
Se mostrara el cuando de dialogo de new ASP.Net Project, acá seleccionamos Web Api y se marca la caja de selección Web API.
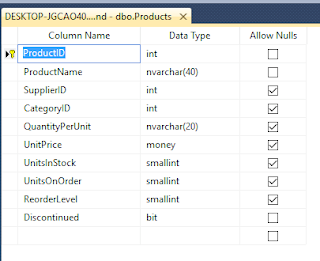
En el solución explorer, vamos a la carpeta modelo, presionamos clic derecho seleccionamos Add y luego Class, solo vamos a utilizar unos pocos campos. por lo que quedara de la siguiente manera:
<>
Abre el web config y cambiamos la sección connection string
Con este cambio ya podremos alcanzar el servidor de base de datos.
Necesitamos un contexto que realize el mapeo entre la base de datos y nuestra clase y así se llene cuando los solicitemos.
Un contexto no es mas que una clase que hereda de context, vamos agregar una nueva clase repitiendo los pasos de la clase productos, solo que ahora le agregaremos el nombre NorthwindContext
La clase NorthwindContext deberia quedar de la siguiente manera:
En el constructor llamamos la conexión agregada en el web config, luego sobre escribimos al void OnModelCreating para evitar que entity framework ponga en plural o singular los nombre de las tablas, ya que queremos que los deje com el mismo nombre, por ultimo agregamos el mapeo de la tabla de la base de datos a nuestra clase Products.
Antes de continuar debemos de compilar el proyecto, en el solucion explorer, en nuestro proyecto (AppNorthwind) clic derecho build.
Sobre la Carpeta Controller presionamos clic derecho y luego add y por ultimo Controller.
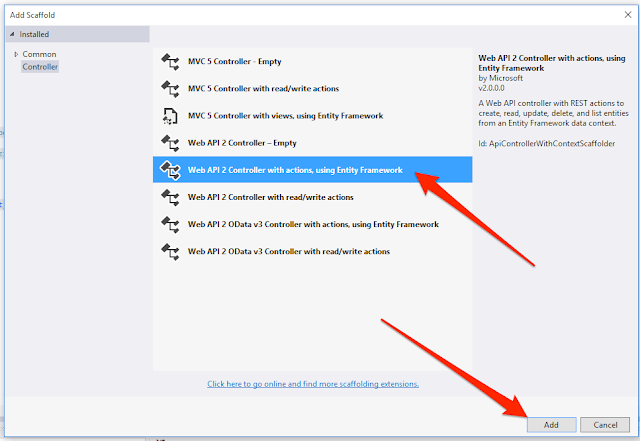
En la ventana de Scaffolding seleccionamos, Web API 2 Contoller with actions, using Entity Framework, esto nos creara las acciones del CRUD.
Ahora nos solicitara que agreguemos nombre a nuestro controlador, y que seleccionemos el modelo y contexto.
Controller: ProductsController
Model: Products
Context: NorthwindContext
Bueno Ahora nos generara nuestro controlador con sus acciones.
Nos creo varias acciones
Cuando haces clic en las acciones, nos muestra mas detalles.
1.) Una forma sencilla es hacerlo directamente desde la URL
http://localhost:3548/api/Products/1
http://localhost:3548/api/Products
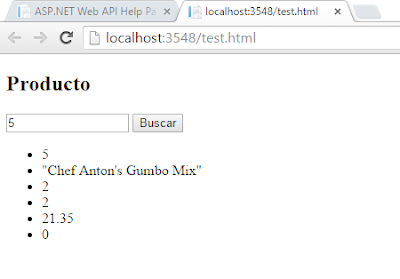
2.) Vamos a iniciar con una simple pagina.
Ahora selecciona HTML page, colocamos test.html a nuestra pagina de prueba.
Si quieres probar debes de cambiar url, por ejemplo
var uri = 'api/products/';
Aquí una capturas de pantalla que nos mostraran como probarlo.
Para que no se muestre el link de api, quite el link de View --> Share --> _Layout.cshtml
Si piensan hacer hosting de ese proyecto, como el proyecto esta en framework 4.5.2 el .net 2015 agrega soporte para c# 6 y nos agrega una carpeta llamada roslyn donde tiene los exe CSC y VBC los cuales hosting como winhost, godaddy no lo soportaran, por lo que es mejor quitarlo.
En el menu tools, NuGet Package Manager --> package manager Console
En la consola ejecutamos:
PM> uninstall-package Microsoft.CodeDom.Providers.DotNetCompilerPlatform
PM> uninstall-package Microsoft.Net.Compilers
Si tiene mas problemas con roslyn vean esta link. Removing roslyn from ASP.NET
Ver
Las Web API al ser HTTP pueden verbos get,post, put y delete.
Creando un nuevo proyecto
Inicie Visual Studio, en el menu File, seleccione New Project en los templates seleccione c# y luego web, Por ultimo seleccionamos
Se mostrara el cuando de dialogo de new ASP.Net Project, acá seleccionamos Web Api y se marca la caja de selección Web API.
Extrayendo Datos.
Para extraer datos necesitamos crear Modelos, los modelos representas tablas, vistas o resultados de nuestra base de datos, nosotros tomaremos esos modelos y los vamos a serializar en formato JSON, a continuación vamos a crear la clase de Productos la cual es representativa de la tabla Products.En el solución explorer, vamos a la carpeta modelo, presionamos clic derecho seleccionamos Add y luego Class, solo vamos a utilizar unos pocos campos. por lo que quedara de la siguiente manera:
<>
using System;
using System.ComponentModel.DataAnnotations;
namespace AppNorthwind.Models
{
public class Product
{
[Key]
public int ProductID { get; set; }
public string ProductName { get; set; }
public Nullable<int> SupplierID { get; set; }
public Nullable<int> CategoryID { get; set; }
public Nullable<decimal> UnitPrice { get; set; }
public Nullable<short> UnitsInStock { get; set; }
}
}
Configurando el Accedo a la Base de Datos
Vamos a cambiar nuestro web config para que se conecte a la base de datos que necesitamos.Abre el web config y cambiamos la sección connection string
<connectionStrings>
<add name="DefaultConnection"
connectionString="Data Source=localhost;Initial Catalog=Northwind;user id=sa;password=P@ssw0rd"
providerName="System.Data.SqlClient" />
<connectionStrings>
Con este cambio ya podremos alcanzar el servidor de base de datos.
Creando Un Contexto
Necesitamos un contexto que realize el mapeo entre la base de datos y nuestra clase y así se llene cuando los solicitemos.
Un contexto no es mas que una clase que hereda de context, vamos agregar una nueva clase repitiendo los pasos de la clase productos, solo que ahora le agregaremos el nombre NorthwindContext
La clase NorthwindContext deberia quedar de la siguiente manera:
using System.Data.Entity; using System.Data.Entity.ModelConfiguration.Conventions; namespace AppNorthwind.Models { public class NorthwindContext : DbContext { public NorthwindContext() : base("DefaultConnection") { } protected override void OnModelCreating(DbModelBuilder modelBuilder) { modelBuilder.Conventions.Remove<PluralizingTableNameConvention>(); base.OnModelCreating(modelBuilder); } public DbSet<Models.Products> Products { get; set; } } }
En el constructor llamamos la conexión agregada en el web config, luego sobre escribimos al void OnModelCreating para evitar que entity framework ponga en plural o singular los nombre de las tablas, ya que queremos que los deje com el mismo nombre, por ultimo agregamos el mapeo de la tabla de la base de datos a nuestra clase Products.
Antes de continuar debemos de compilar el proyecto, en el solucion explorer, en nuestro proyecto (AppNorthwind) clic derecho build.
Agregando Controladores
Los controladores nos ayudaran a exponer las llamadas a nuestra API, vamos a usar el concepto de Scaffolding para que nos genere el CRUD luego podemos agregar nuestros metodos de ser necesarios.Sobre la Carpeta Controller presionamos clic derecho y luego add y por ultimo Controller.
En la ventana de Scaffolding seleccionamos, Web API 2 Contoller with actions, using Entity Framework, esto nos creara las acciones del CRUD.
Ahora nos solicitara que agreguemos nombre a nuestro controlador, y que seleccionemos el modelo y contexto.
Controller: ProductsController
Model: Products
Context: NorthwindContext
Bueno Ahora nos generara nuestro controlador con sus acciones.
Nos creo varias acciones
| Accion | URL | Tipo |
| GetProducts() | api/Products | Obtiene (GET) |
| GetProducts(int id) | api/Products/5 | Obtiene (GET) |
| PutProducts(int id, Products products) | api/Products/5 | Cambia (PUT) |
| PostProducts(Products products) | api/Products | Guarda(POST) |
| DeleteProducts(int id) | api/Products/5 | Borra |
Agregando Documentación del API
Vamos a revisar la documentación que ha generado el proyecto, ejecutamos el proyecto con F5 o con el boton run.Cuando haces clic en las acciones, nos muestra mas detalles.
Probando la API
Hay varias formas de probar la API,1.) Una forma sencilla es hacerlo directamente desde la URL
http://localhost:3548/api/Products/1
http://localhost:3548/api/Products
2.) Vamos a iniciar con una simple pagina.
Agregamos una pagina, hacemos clic derecho sobre el proyecto y seleccionamos nuevo
Ahora selecciona HTML page, colocamos test.html a nuestra pagina de prueba.
La pagina de prueba debería de quedar así.
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8" /> </head> <body> <div> <h2>Producto</h2> <input type="text" id="txtcodigo" size="15" /> <input type="button" value="Buscar" onclick="find();" /> <ul id="respuesta" /> </div> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script> <script> function find() { var codigo = $('#txtcodigo').val(); var uri = 'api/products/' + codigo; $.ajax({ type: "GET", accept: "json", url: uri, contentType: "application/json", cache: false }).done(function (data) { $.each(data, function (key, item) { // Add a list item for the product. $('<li>', { text: JSON.stringify(item) }).appendTo($('#respuesta')); }); }).fail(function (data) { var x = JSON.parse(data); console.log(x); }); } </script> </body> </html>
Ahora probamos nuestra api, ejecutamos nuestro proyecto con F5
Si quieres probar debes de cambiar url, por ejemplo
var uri = 'api/products/';
Probando la API con Fiddler
Fiddler es una herramienta que nos ayuda a probar, lo puedes bajar de http://www.telerik.com/fiddlerAquí una capturas de pantalla que nos mostraran como probarlo.
Hosting API
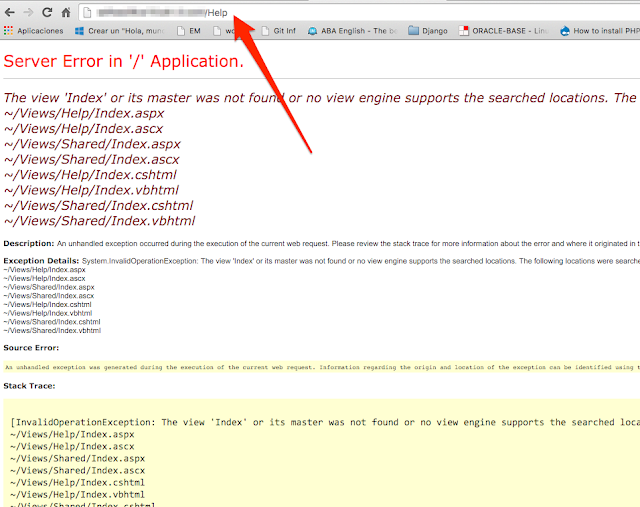
Es ideal apagar la pagina Help en producción, para esto abrimos el archivo Global.asas y comentamos la linea AreaRegistration.RegisterAllAreasprotected void Application_Start() { //AreaRegistration.RegisterAllAreas(); GlobalConfiguration.Configure(WebApiConfig.Register); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); }
Para que no se muestre el link de api, quite el link de View --> Share --> _Layout.cshtml
Si piensan hacer hosting de ese proyecto, como el proyecto esta en framework 4.5.2 el .net 2015 agrega soporte para c# 6 y nos agrega una carpeta llamada roslyn donde tiene los exe CSC y VBC los cuales hosting como winhost, godaddy no lo soportaran, por lo que es mejor quitarlo.
En el menu tools, NuGet Package Manager --> package manager Console
En la consola ejecutamos:
PM> uninstall-package Microsoft.CodeDom.Providers.DotNetCompilerPlatform
PM> uninstall-package Microsoft.Net.Compilers
Si tiene mas problemas con roslyn vean esta link. Removing roslyn from ASP.NET
sábado, 8 de agosto de 2015
MVC Grid jquery
TablaJs es una librería lista para usar por los desarrolladores, enteramente realizadas con jQuery y JSON. Ofrece diversas funcionalidades básicas, como buscar mientras se escribe, ordenar, entre otras. También soporta múltiples tipos de datos (string, decimal, int, bool)
Descargar Ejemplo Completo
El ejemplo es muy sencillo, debes tener terminado.
http://www.cjorellana.net/2014/06/mvc-5-modelos.html
1.) Deben de agregar la libreria de tabla3.js a su carpeta Script, puede bajarlo de este sitio.
Descargar Tabla.js
2.) En el Controlador debemos de cambiar índex para que solo retorne la vista y agregar un método que devuelva el json.
public ActionResult Index() { return View(); }
[HttpPost] [ValidateAntiForgeryToken] public JsonResult ObtenerProductos() { var query = from p in db.Products select new { p.ProductID, p.ProductName, p.UnitPrice, p.Discontinued }; return Json(query.ToList(), JsonRequestBehavior.AllowGet); }
3.) Debemos de cambiar la vista index.
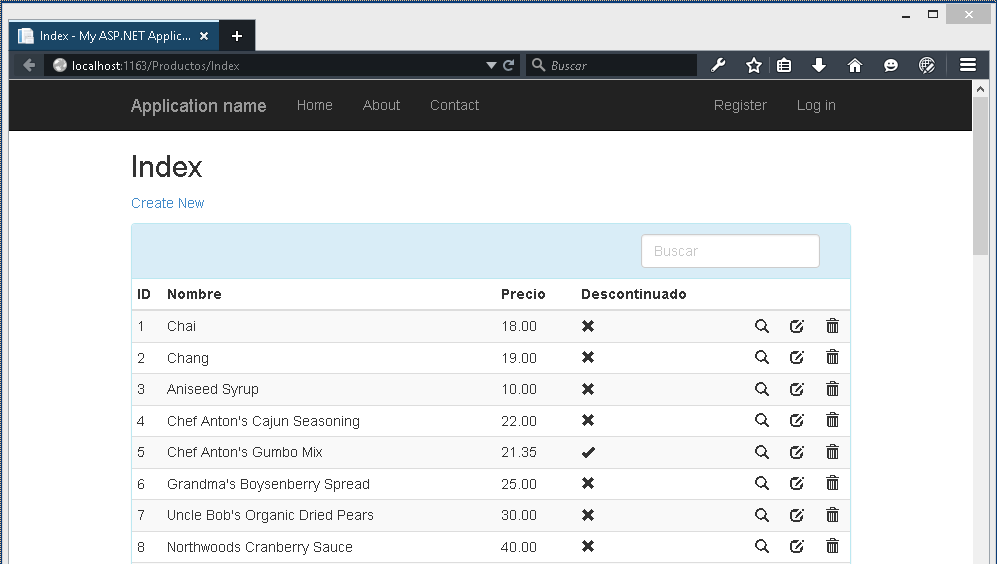
<h2>Index</h2> <p> @Html.ActionLink("Create New", "Create") </p> @Html.AntiForgeryToken() <div class="row"> <div class="col-sm-12"> <div class="panel panel-info"> <div class="panel-heading"> <div class="row"> <div class="col-sm-8 col-md-9"> <strong>Listado De Productos</strong> </div> <div class="col-sm-4 col-md-3"> <div data-tabla="dttabla"> <input type="text" class="form-control search-query input-sm" placeholder="Buscar" /> </div> </div> </div> </div> <div class="table-responsive"> <table class="table table-striped table-bordered table-hover table-condensed" data-orden="true" data-filtro="true" data-fuente="dtLlenar" id="dttabla" data-seleccion="true"> <thead> <tr> <th data-tipo="foto" data-campo="FOTO" data-alineacion="centro"></th> <th data-tipo="int" data-campo="ProductID" data-alineacion="izquierda" style="width:30px">ID</th> <th data-tipo="string" data-campo="ProductName" data-alineacion="izquierda">Nombre</th> <th data-tipo="decimal" data-campo="UnitPrice" data-formato="#,###.00" data-alineacion="izquierda">Precio</th> <th data-tipo="bool" data-campo="Discontinued" data-alineacion="izquierda">Descontinuado</th> <th data-boton="ver" data-alineacion="centro"></th> <th data-boton="editar" data-alineacion="centro"></th> <th data-boton="borrar" data-alineacion="centro"></th> </tr> </thead> <tbody></tbody> </table> </div> </div> <nav class="text-center"> <ul class="pagination pagination-sm" data-tabla="dttabla" data-cantidad="10" data-grupo="8"></ul> </nav> </div> </div> @section Scripts { <script type="text/javascript" src="@Url.Content("/Scripts/tabla.js")"></script> <script type="text/javascript"> $(document).ready(function () { $("#dttabla").tabla('@Url.Action("ObtenerProductos", "Products")', null); }); //ver $(document).on('click', 'i[title=Ver]', function () { var codigo = $(this).parent().parent().children("td:eq(0)").text(); window.location = '/Productos/details/' + codigo; }); $(document).on('click', 'i[title=Editar]', function () { var codigo = $(this).parent().parent().children("td:eq(0)").text(); window.location = '/Productos/edit/' + codigo; }); //borrar $(document).on('click', 'i[title=Eliminar]', function () { var codigo = $(this).parent().parent().children("td:eq(0)").text(); window.location = '/Productos/delete/' + codigo; }); </script> }3.) Vamos hacer otro ejemplo para manejar tipos de datos fecha, vamos a crear un metodo que regrese json.
[HttpPost] [ValidateAntiForgeryToken] public JsonResult ObtenerOrdenes() { var query = from o in db.Orders select new { id=o.CustomerID, Empleado=o.Employees.FirstName + " " + o.Employees.LastName, Cliente=o.Customers.CompanyName, fecha=o.OrderDate, fecha_envio=o.ShippedDate }; return Json(query.ToList(), JsonRequestBehavior.AllowGet); }
4.) Ahora en otra vista.
<h2>orden</h2> @Html.AntiForgeryToken() <div class="row"> <div class="col-sm-12"> <div class="panel panel-info"> <div class="panel-heading"> <div class="row"> <div class="col-sm-8 col-md-9"> <strong>Listado De Ordenes</strong> </div> <div class="col-sm-4 col-md-3"> <div data-tabla="dttabla"> <input type="text" class="form-control search-query input-sm" placeholder="Buscar" /> </div> </div> </div> </div> <div class="table-responsive"> <table class="table table-striped table-bordered table-hover table-condensed" data-orden="true" data-filtro="true" data-fuente="dtLlenar" id="dttabla" data-seleccion="true"> <thead> <tr> <th data-tipo="string" data-campo="id" data-alineacion="izquierda" style="width:30px">ID</th> <th data-tipo="string" data-campo="Empleado" data-alineacion="izquierda">Empleado</th> <th data-tipo="string" data-campo="Cliente" data-alineacion="izquierda">Cliente</th> <th data-tipo="datetime" data-campo="fecha" data-formato="dd/MM/yyyy" data-alineacion="centro">Fecha</th> </tr> </thead> <tbody></tbody> </table> </div> </div> <nav class="text-center"> <ul class="pagination pagination-sm" data-tabla="dttabla" data-cantidad="10" data-grupo="8"></ul> </nav> </div> </div> @section Scripts { <script type="text/javascript" src="@Url.Content("/Scripts/tabla.js")"></script> <script type="text/javascript"> $(document).ready(function () { $("#dttabla").tabla('@Url.Action("ObtenerOrdenes", "Products")', null); }); </script> }
Suscribirse a:
Entradas (Atom)