jueves, 29 de septiembre de 2011
domingo, 18 de septiembre de 2011
Que regresen a Megan Fox
1 comentario:
Publicadas por
Carlos Juan
a la/s
10:51 p.m.
Etiquetas:
Megan Fox,
Rosie Huntington-Whiteley,
Transformes
Ver Transformers y no ver Megan fox no tiene ningún sentido. No estoy de acuerdo que siga ella con las próximas películas, aun que se que mi humilde opinión sirve de nada, por lo menos me expresare para sacar esta angustia :)
La impostora: Rosie Huntington-Whiteley
Es narizona, si ya se que me van a decir tiene buen cuerpo, pero acaso Megan fox no lo tenia??
Megan fox, no hay palabras, las imágenes dicen todo, comparen ustedes, y si aun les gusta la narizona pues en gusto se rompen géneros.
Bueno es complicado ese reemplazo, pero miren esta esta fotografía, de la chica decepticon en la película 2, ella si esta a la altura no se como llevaron a la narizona.
Ver
La impostora: Rosie Huntington-Whiteley
Es narizona, si ya se que me van a decir tiene buen cuerpo, pero acaso Megan fox no lo tenia??
Megan fox, no hay palabras, las imágenes dicen todo, comparen ustedes, y si aun les gusta la narizona pues en gusto se rompen géneros.
Bueno es complicado ese reemplazo, pero miren esta esta fotografía, de la chica decepticon en la película 2, ella si esta a la altura no se como llevaron a la narizona.
Introduction MVC (Controladores)
Los controladores procesan solicitudes entrantes, controlan los datos proporcionados por el usuario y las interacciones y ejecutan la lógica de la aplicación adecuada. Una clase de controlador llama normalmente a un componente de vista independiente para generar el HTML para la solicitud.
Ver
Métodos de acción:
El controlador define los métodos de acción. Los controladores pueden incluir tantos métodos de acción como sea necesario.
La interacción del usuario con aplicaciones ASP.NET MVC se organiza en torno a los controladores y métodos de acción, otras palabras se encargan de interactuar con el usuario . Por ejemplo especificar una dirección URL en el explorador, hacer clic en un vínculo y enviar un formulario. Cada una de estas interacciones del usuario produce el envío de una solicitud al servidor. En cada caso, la dirección URL de la solicitud incluye información que el marco de MVC utiliza para invocar un método de acción.
Tipo de valor devuelto ActionResult
La mayoría de los métodos de acción devuelven una instancia de una clase que se deriva de ActionResult. La clase ActionResult es la base de todos los resultados de acciones. Sin embargo, hay tipos de resultados de acción diferentes, dependiendo de la tarea que el método de acción esté realizando. Por ejemplo, la acción más frecuente consiste en llamar al método View. El método View devuelve una instancia de la clase ViewResult, que se deriva de ActionResult.
Puede crear métodos de acción que devuelven un objeto de cualquier tipo, como una cadena, un entero o un valor booleano. Estos tipos de valor devueltos se incluyen en un tipo ActionResult adecuado antes de representarse en la secuencia de respuesta.
Ejemplo del un controlador (sin retornar vistas)
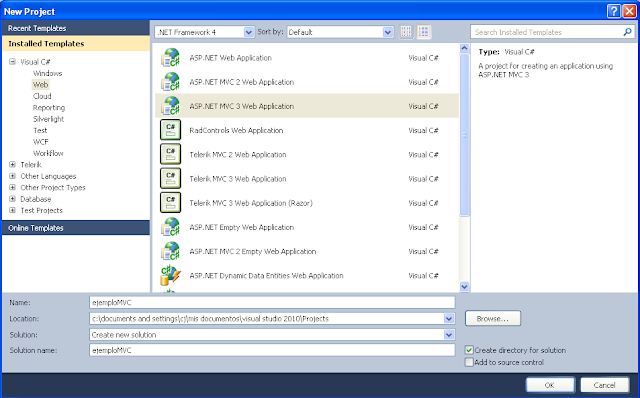
1.) Crear un nuevo proyecto - File - New proyect - ASP.Net MVC 3 Web Applicacion
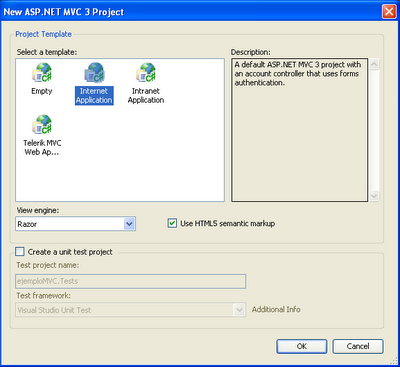
2.)Elegir el tipo de proyecto MVC - Internet Applicacion- View engine- Razor
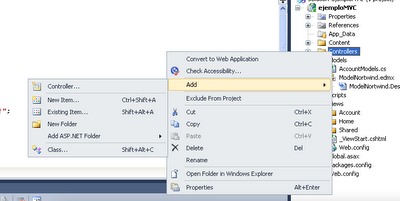
3.) Creando un controlador - Clic derecho sobre la carpeta "Controladores" - add - Controler...
Las acciones que crea predeterminadamente son:
Nota: No se puede utilizar esta acción hasta que no se cree una vista(view) ya que si pueden ver el return.
4.) Modificando y agregado acciones. Agregue los siguientes acciones:
5.) Probando nuestro proyecto. - Presione F5 - escriba las siguientes dirección en el URL de su navegador: ( Aun que su control se llama EjemploController, no es necesario la palabra controler)
http://localhost:1057/Ejemplo
Prueba de acción índex, algo interesante es que
http://localhost:1057/ejemplo/Navegando?valor=test
Prueba de acción Navegando, pueden notar que string valor es enviado como un parámetro.
http://localhost:1057/ejemplo/detalles/5
Prueba de acción Detalles, pueden notar que no es necesario especificar la variable que estoy enviando.
1.) Crear un nuevo proyecto - File - New proyect - ASP.Net MVC 3 Web Applicacion
2.)Elegir el tipo de proyecto MVC - Internet Applicacion- View engine- Razor
3.) Creando un controlador - Clic derecho sobre la carpeta "Controladores" - add - Controler...
Las acciones que crea predeterminadamente son:
public ActionResult Index()
{
return View();
}
Nota: No se puede utilizar esta acción hasta que no se cree una vista(view) ya que si pueden ver el return.
4.) Modificando y agregado acciones. Agregue los siguientes acciones:
public string Index() { return "Hola soy un controlador :)"; } public string Navegando(string valor) { string message = HttpUtility.HtmlEncode("El valor que usted envio es: " + valor); return message; } public string Detalles(int id) { string message = "El numero que envio es: " + id; return message; }
5.) Probando nuestro proyecto. - Presione F5 - escriba las siguientes dirección en el URL de su navegador: ( Aun que su control se llama EjemploController, no es necesario la palabra controler)
http://localhost:1057/Ejemplo
Prueba de acción índex, algo interesante es que
http://localhost:1057/ejemplo/Navegando?valor=test
Prueba de acción Navegando, pueden notar que string valor es enviado como un parámetro.
http://localhost:1057/ejemplo/detalles/5
Prueba de acción Detalles, pueden notar que no es necesario especificar la variable que estoy enviando.
Tipo de valor devuelto ActionResult
La mayoría de los métodos de acción devuelven una instancia de una clase que se deriva de ActionResult. La clase ActionResult es la base de todos los resultados de acciones. Sin embargo, hay tipos de resultados de acción diferentes, dependiendo de la tarea que el método de acción esté realizando. Por ejemplo, la acción más frecuente consiste en llamar al método View. El método View devuelve una instancia de la clase ViewResult, que se deriva de ActionResult.
Puede crear métodos de acción que devuelven un objeto de cualquier tipo, como una cadena, un entero o un valor booleano. Estos tipos de valor devueltos se incluyen en un tipo ActionResult adecuado antes de representarse en la secuencia de respuesta.
En la tabla siguiente se muestran los tipos de resultado de acción integrados y los métodos auxiliares de acción que los devuelven.
| Resultado de la acción | Método auxiliar | Descripción |
|---|---|---|
Representa una vista como una página web.
| ||
Representa una vista parcial, que define una sección
de una vista que se puede representar dentro de otra vista. | ||
Redirecciona a otro método de acción utilizando su
dirección URL. | ||
Redirecciona a otro método de acción.
| ||
Devuelve un tipo de contenido definido por el usuario.
| ||
Devuelve un objeto JSON serializado.
| ||
Devuelve un script que se puede ejecutar en el cliente.
| ||
Devuelve la salida binaria para escribir en la respuesta.
| ||
(Ninguno)
|
Representa un valor devuelto que se utiliza si el método
de acción debe devolver un resultado null (vacío). |
sábado, 10 de septiembre de 2011
Ejemplo de MVC 3.0 con Entity Framework
Información general
El modelo de arquitectura Model-View-Controller (MVC) separa una aplicación en tres componentes principales: el modelo, la vista y el controlador. El framework de ASP.NET MVC proporciona una alternativa al modelo de formularios Web Forms de ASP.NET para crear aplicaciones web.
 |
| MVC |
1.)Crear el proyecto, File - New Proyect - ASP.NET MVC Web Applicaction
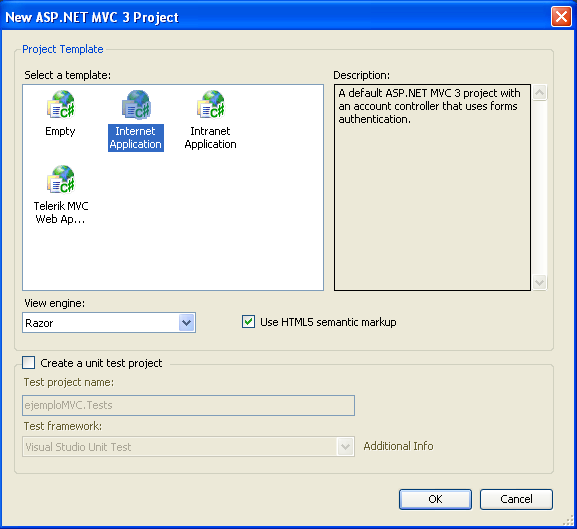
2.) Le mostrara la pantalla de que tipo de aplicación (Internet o intranet), que tipo de motor quiere utilizar ASPX o Razor. Seleccione Internet Application y Use HTML 5 semantic Markup.
Diferencias:
Emply un proyecto Totalmente Vacio.
Internet Application un proyecto con autenticación por formularios.
Intranet Application un proyecto con autenticación por Windows Active Directory.
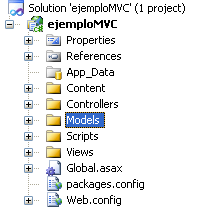
3.) Creando el modelo
Modelos. Los objetos de modelo son las partes de la aplicación que implementan la lógica del dominio de datos de la aplicación. A menudo, los objetos de modelo recuperan y almacenan el estado del modelo en una base de datos. Por ejemplo, un objeto Productos podría recuperar información de una base de datos, trabajar con ella y, a continuación, escribir la información actualizada en una tabla Productos de una base de datos de SQL Server.
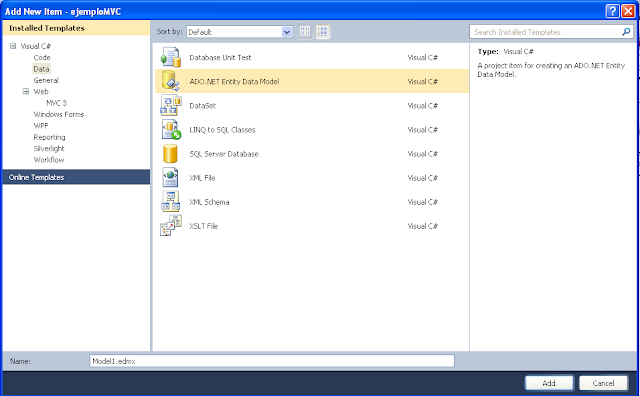
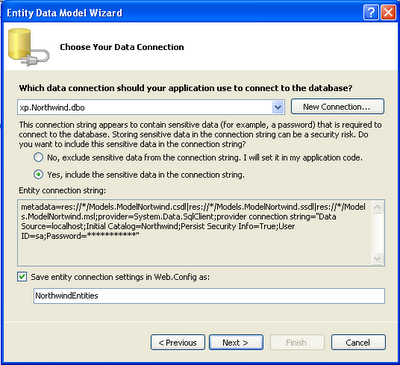
3.1)En el Solucion explorer, presione clic derecho sobre la carpeta Models y luego en la ventana seleccione Ado Entity Data Model, con el nombre: NorthwindModel.edmx
Continue los pasos del asistente, como se indica en las imagenes.
3.2) Antes de continuar compile el proyecto.
4.) Creado el Controlador
Controladores. Los controladores son los componentes que controlan la interacción del usuario, trabajan con el modelo y por último seleccionan una vista para representar la interfaz de usuario. En una aplicación MVC, la vista solo muestra información; el controlador administra y responde a los datos proporcionados por el usuario y su interacción. Por ejemplo, el controlador administra los valores de la cadena de consulta y pasa estos valores al modelo, que a su vez podría utilizarlos para consultar la base de datos.
4.1) Presione Clic derecho sobre la carpeta de Controllers, luego add y por ultimo Controller....
4.2) Se mostrara la pantalla para que seleccione el tipo de Controller.
Nombre: CategoryController
Template: Adding a controller with read/write actions and views, using Entity Framework
Model Data Class: Categories (Nombre proyecto.Models)
Data Context class: NortwindEntities (Nombre proyecto.Models)
Views: Razor (cshtml)
5.) Explorado las Vistas.
Vistas. Las vistas son los componentes que muestra la interfaz de usuario de la aplicación. Normalmente, esta interfaz de usuario se crea a partir de los datos de modelo. Un ejemplo sería una vista de edición de una tabla Productos que muestra cuadros de texto, listas desplegables y casillas basándose en el estado actual de un objeto Product.
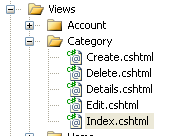
Luego del ultimo paso nos creo 5 archivos en la carpeta view, estos archivos nos ayudaran a manejar nuestro controlador.
Create.cshtml
Delete.cshtml
Details.cshtml
Edit.cshtml
Index.cshtml
 |
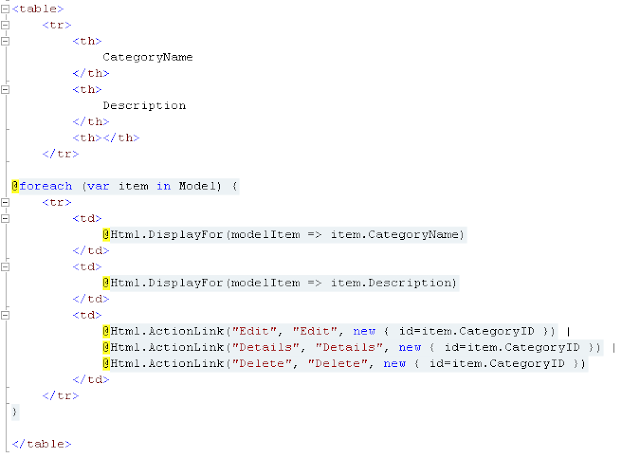
| Archivo Index.cshtml |
6.) Cambiando Los enrutadores, para mostrar nuestro mas reciente proyecto tenemos que modificar layout.
6.1) En la carpeta view - dentro de la carpeta de share - abra el archivo _Layout.cshtml este archivo contiene nuestra plantilla del sitio.
<ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Categorias", "Index", "Category")</li> </ul>
6.1) Ejecute su proyecto (F5) para poder probar su proyecto, el resultado será:
 |
| Index |
7.) Agregado un Filtro a la pantalla de Index.
7.1) Abra el controller CategoryController y agregue el siguiente código:
public ActionResult SearchIndex(string searchString) { var categories = from m in db.Categories select m; if (!String.IsNullOrEmpty(searchString)) { categories = categories.Where(s => s.Description.Contains(searchString)); } return View(categories); }
7.2) Agregue la una nueva vista para donde utlizaremos el controlador, clic derecho sobre método add view y configure la ventana de la siguiente manera.
7.3) En la carpeta view edite al archivo recienmente creado SearchIndex.cshtml:
7.4) Agregue el siguiente código:
<h2>SearchIndex</h2>
<p>
@Html.ActionLink("Create New", "Create")
@using (Html.BeginForm()){
<p> Description: @Html.TextBox("SearchString") <br />
<input type="submit" value="Filter" /></p>
}
</p>
7.5) En la carpeta view - dentro de la carpeta de share - abra el archivo _Layout.cshtml cambie el action que creamos anteriormente. <ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Categorias", "SearchIndex", "Category")</li>
</ul>
8.) Por ultimo cambiarmos el textbox por un Dropdown list, para esto tenemos que cambiar el controler.
Controller:
public ActionResult SearchIndex(string name, string searchString) { var Lst = new List<string>(); var Qry = from d in db.Categories orderby d.CategoryName select d.CategoryName; Lst.AddRange(Qry.Distinct()); ViewBag.name = new SelectList(Lst); var categories = from m in db.Categories select m; if (!String.IsNullOrEmpty(searchString)) { categories = categories.Where(s => s.Description.Contains(searchString)); } if (string.IsNullOrEmpty(name)) return View(categories); else { return View(categories.Where(x => x.CategoryName == name)); } }
8.1) Por ultimo en este ejercicio cambiaremos la vista:
<h2>SearchIndex</h2>
<p>
@Html.ActionLink("Create New", "Create")
@using (Html.BeginForm()){
<p>Name: @Html.DropDownList("name", "All")
Title: @Html.TextBox("SearchString")
<input type="submit" value="Filter" /></p>
}
</p>
Con esto terminamos nuestro ejemplo.
Para agregar seguridad a nuestro sitio tenemos un ejemplo en la siguiente pagina:
http://www.asp.net/mvc/tutorials/authenticating-users-with-forms-authentication-cs
sábado, 3 de septiembre de 2011
Ilustraciones de Harry Potter
No hay comentarios.:
Publicadas por
Carlos Juan
a la/s
10:47 p.m.
Etiquetas:
El Prisionero de Azkaban,
Harry Potter,
Harry Potter la camera secreta,
Harry Potter y la Piedra filosofal,
Ilustraciones,
La Orden del fenix
 |
| Harry Potter la camera secreta - Sigan a las Arañas |
 |
| Harry Potter y la Piedra filosofal - Buscando la llave |
 |
| El Prisionero de Azkaban - Casa de los Dusley Prisionero |
 |
| Harry Potter la camera secreta - CarroVolador |
 |
| Harry Potter la camera secreta - Clase Loghart |
 |
| Harry Potter y la Piedra filosofal - Primera Navidad |
 |
| El Prisionero de Azkaban - Dementors Espectro Patronus |
 |
| Harry Potter y la Piedra filosofal- Espejo de Oesed |
 |
| La Orden del fenix - Ministerio de Magia |
 |
| La Orden del fenix - La Profecia |
 |
| El Cadiz de fuego - Varitas Hermanas (tiene error ya que Lily y Hames salieron primer) |
 |
| La Orden del fenix - Umbridge |
 |
| El cadiz de Fuego - El pensadero |
 |
| Harry Potter y la Piedra filosofal - Harry vrs Quirrell |
 |
| El cadiz de Fuego - Traladador |
 |
| El principe mestizo- Stiksap |
 |
| Las tres escobas |
 |
| El Quisquilloso |
 |
| El Prisionero de Azkaban - La bruja Jorobada |
Que las disfruten,
Suscribirse a:
Entradas (Atom)