sábado, 26 de noviembre de 2011
Datepicker con MVC 3 (Razor)
El ejemplo final será:
El ejemplo aplicara a todos los tipos de datos de fecha: Ejemplo
Pero en este ejemplo no utilizaremos ya que lo realizaremos con Entity Framework.
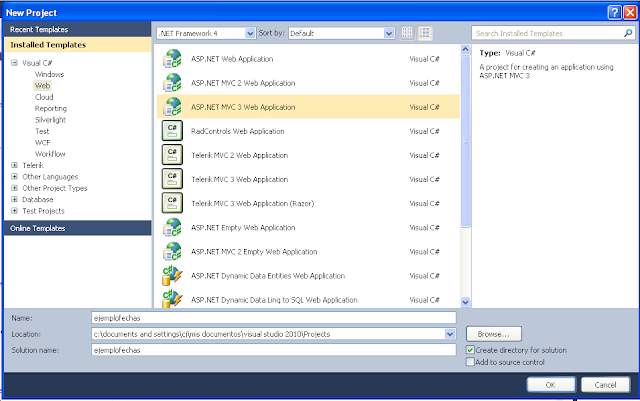
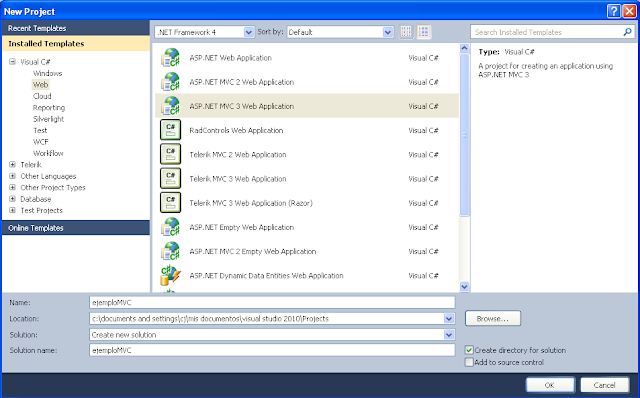
1.) Crear el proyecto, File - New Proyect - ASP.NET MVC Web Applicaction
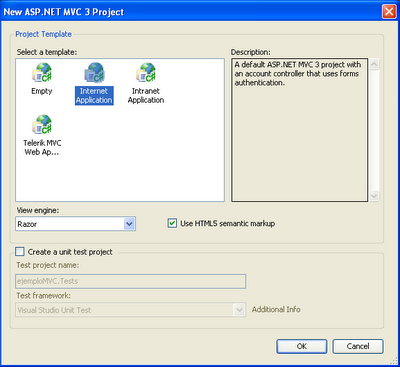
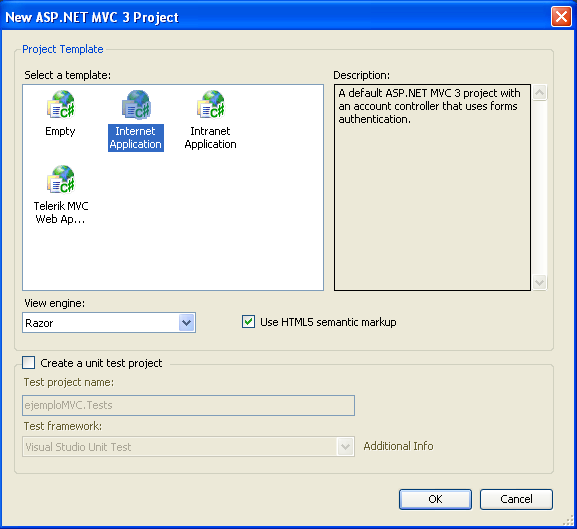
2.)Le mostrara la pantalla de que tipo de aplicación (Internet o intranet), que tipo de motor quiere utilizar ASPX o Razor. Seleccione Internet Application y Use HTML 5 semantic Markup.
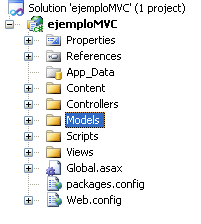
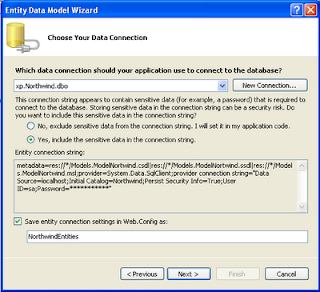
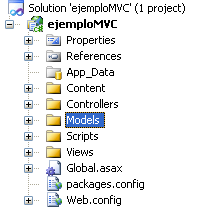
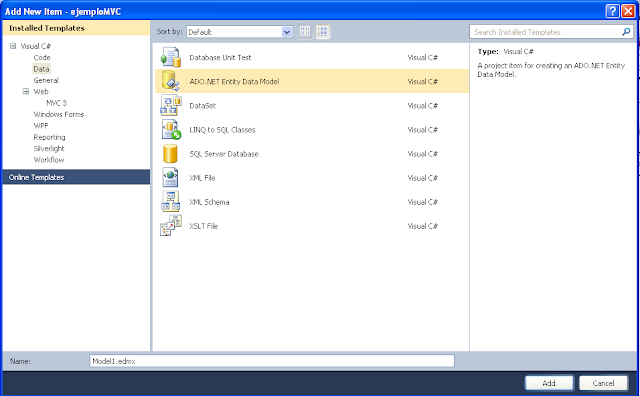
3.) En el Solucion explorer, presione clic derecho sobre la carpeta Models y luego en la ventana seleccione Ado Entity Data Model, con el nombre: NorthwindModel.edmx
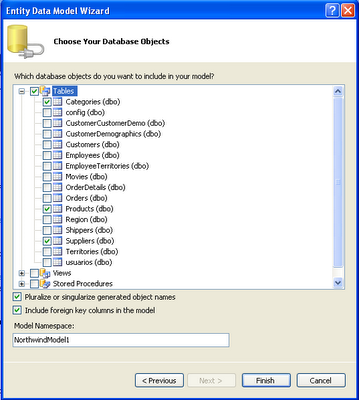
Seleccione las tablas: Orders, Customers, Employees
Antes de continuar compile el proyecto.
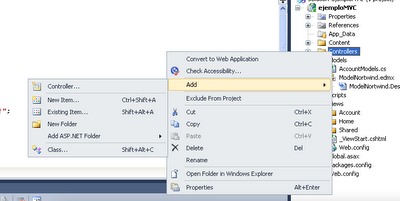
4.) Presione Clic derecho sobre la carpeta de Controllers, luego add y por ultimo Controller....
6.) En Visual Studio clic en Tools, Library Package Manager, Manager NuGet Packages.
Busque online: jquery.ui
Seleccione jQuery.UI.Widgets.Datepicker
Esto agregar los siguientes archivos:
7.) Por ultimo agregue el archivo DatePickerReady.js en la carpeta Script
$(function () {
$(".datefield").datepicker();
});
Ver
El ejemplo aplicara a todos los tipos de datos de fecha: Ejemplo
[DataType(DataType.Date)] public DateTime ReleaseDate { get; set; }
Pero en este ejemplo no utilizaremos ya que lo realizaremos con Entity Framework.
1.) Crear el proyecto, File - New Proyect - ASP.NET MVC Web Applicaction
2.)Le mostrara la pantalla de que tipo de aplicación (Internet o intranet), que tipo de motor quiere utilizar ASPX o Razor. Seleccione Internet Application y Use HTML 5 semantic Markup.
3.) En el Solucion explorer, presione clic derecho sobre la carpeta Models y luego en la ventana seleccione Ado Entity Data Model, con el nombre: NorthwindModel.edmx
Seleccione las tablas: Orders, Customers, Employees
Antes de continuar compile el proyecto.
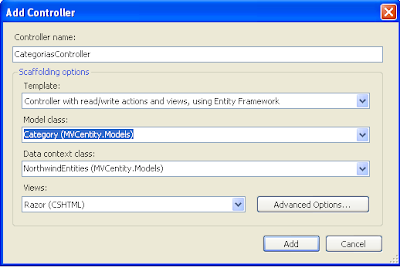
4.) Presione Clic derecho sobre la carpeta de Controllers, luego add y por ultimo Controller....
Nombre: PedidosController
Template: Adding a controller with read/write actions and views, using Entity Framework
Model Data Class: Orders (Nombre proyecto.Models)
Data Context class: NortwindEntities (Nombre proyecto.Models)
Views: Razor (cshtml)
5.) Agregando templates:
5.1) Cree las siguientes carpetas, View , shared
DisplayTemplates
EditorTemplates
5.2) Cree el archivo display en la carpeta DisplayTemplates con el nombre DateTime
Agregue el siguiente código:
@model Nullable<DateTime> @(Model != null ? string.Format("{0:d}", Model) : string.Empty)
5.3) Cree el archivo Editor en la carpeta EditorTemplates con el nombre DateTime (ver paso 5.2)
Agregue el siguiente código:
@model Nullable<DateTime>
@{
DateTime dt = DateTime.Now;
if (Model != null)
{
dt = (System.DateTime) Model;
}
@Html.TextBox("", String.Format("{0:d}", dt.ToShortDateString()),
new { @class = "datefield", type = "date" })
}
6.) En Visual Studio clic en Tools, Library Package Manager, Manager NuGet Packages.
Busque online: jquery.ui
Seleccione jQuery.UI.Widgets.Datepicker
Esto agregar los siguientes archivos:
- jquery.ui.core.js
- jquery.ui.core.min.js
- jquery.ui.datepicker.js
- jquery.ui.datepicker.min.js
7.) Por ultimo agregue el archivo DatePickerReady.js en la carpeta Script
$(function () {
$(".datefield").datepicker();
});
8.) Agregue las referencias a los jquery, en el archivo layout.cshtml localizada en view, share.
Si quieren que el picker este en español tienen que descargar de http://jqueryui.com/ las librerías de jquery y luego agregar el layourt.cshtml
Luego cambiar la función DatePickerReady.js por:
$(function () {
$(".datefield").datepicker($.datepicker.regional[ "es" ] );
});
Para cambiar los colores de su control ingrese a:
http://jqueryui.com/
<link href="@Url.Content("~/Content/themes/base/jquery.ui.core.css")" rel="stylesheet" type="text/css" /> <link href="@Url.Content("~/Content/themes/base/jquery.ui.datepicker.css")" rel="stylesheet" type="text/css" /> <link href="@Url.Content("~/Content/themes/base/jquery.ui.theme.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/jquery.ui.core.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.ui.datepicker.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/DatePickerReady.js")" type="text/javascript"></script>
Si quieren que el picker este en español tienen que descargar de http://jqueryui.com/ las librerías de jquery y luego agregar el layourt.cshtml
<script src="@Url.Content("~/Scripts/jquery.ui.datepicker-es.js")" type="text/javascript"></script>
Luego cambiar la función DatePickerReady.js por:
$(function () {
$(".datefield").datepicker($.datepicker.regional[ "es" ] );
});
Para cambiar los colores de su control ingrese a:
http://jqueryui.com/
viernes, 18 de noviembre de 2011
MVC con Entity Framework
Información general
El modelo de arquitectura Model-View-Controller (MVC) separa una aplicación en tres componentes principales: el modelo, la vista y el controlador. El framework de ASP.NET MVC proporciona una alternativa al modelo de formularios Web Forms de ASP.NET para crear aplicaciones web.
Leer mas teoría sobre MVC
 |
| MVC |
0.) Instalar MVC 3, descargarlo de aqui.
1.)Crear el proyecto, File - New Proyect - ASP.NET MVC Web Applicaction

2.) Le mostrara la pantalla de que tipo de aplicación (Internet o intranet), que tipo de motor quiere utilizar ASPX o Razor. Seleccione Internet Application y Use HTML 5 semantic Markup.
Diferencias:
Emply un proyecto Totalmente Vacio.
Internet Application un proyecto con autenticación por formularios.
Intranet Application un proyecto con autenticación por Windows Active Directory.

3.) Creando el modelo
Modelos. Los objetos de modelo son las partes de la aplicación que implementan la lógica del dominio de datos de la aplicación. A menudo, los objetos de modelo recuperan y almacenan el estado del modelo en una base de datos. Por ejemplo, un objeto Productos podría recuperar información de una base de datos, trabajar con ella y, a continuación, escribir la información actualizada en una tabla Productos de una base de datos de SQL Server.
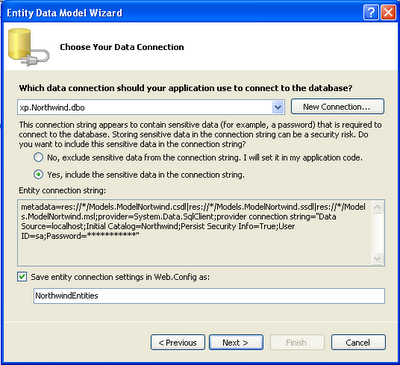
3.1)En el Solucion explorer, presione clic derecho sobre la carpeta Models y luego en la ventana seleccione Ado Entity Data Model, con el nombre: NorthwindModel.edmx
Continue los pasos del asistente, como se indica en las imagenes.


3.2) Antes de continuar compile el proyecto.
4.) Creado el Controlador
Controladores. Los controladores son los componentes que controlan la interacción del usuario, trabajan con el modelo y por último seleccionan una vista para representar la interfaz de usuario. En una aplicación MVC, la vista solo muestra información; el controlador administra y responde a los datos proporcionados por el usuario y su interacción. Por ejemplo, el controlador administra los valores de la cadena de consulta y pasa estos valores al modelo, que a su vez podría utilizarlos para consultar la base de datos.
4.1) Presione Clic derecho sobre la carpeta de Controllers, luego add y por ultimo Controller....

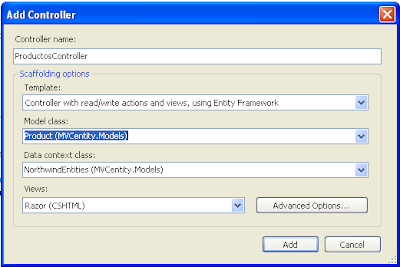
4.2) Se mostrara la pantalla para que seleccione el tipo de Controller.
Nombre: ProductosController
Nombre: ProductosController
Template: Adding a controller with read/write actions and views, using Entity Framework
Model Data Class: Products (Nombre proyecto.Models)
Data Context class: NortwindEntities (Nombre proyecto.Models)
Views: Razor (cshtml)
5.) Explorado las Vistas.
Vistas. Las vistas son los componentes que muestra la interfaz de usuario de la aplicación. Normalmente, esta interfaz de usuario se crea a partir de los datos de modelo. Un ejemplo sería una vista de edición de una tabla Productos que muestra cuadros de texto, listas desplegables y casillas basándose en el estado actual de un objeto Product.
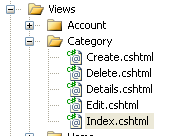
Luego del ultimo paso nos creo 5 archivos en la carpeta view, estos archivos nos ayudaran a manejar nuestro controlador.
Create.cshtml
Delete.cshtml
Details.cshtml
Edit.cshtml
Index.cshtml
Delete.cshtml
Details.cshtml
Edit.cshtml
Index.cshtml

 |
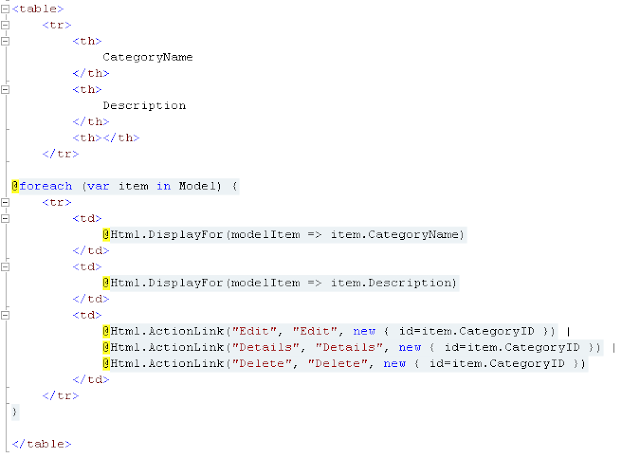
| Archivo Index.cshtml |
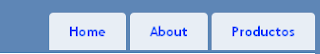
6.) Cambiando Los enrutadores, para mostrar nuestro mas reciente proyecto tenemos que modificar layout.
6.1) En la carpeta view - dentro de la carpeta de share - abra el archivo _Layout.cshtml este archivo contiene nuestra plantilla del sitio.
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Productos", "Index", "Productos")</li> </ul>
6.1) Ejecute su proyecto (F5) para poder probar su proyecto, el resultado será:
7.) Agregado un Filtro a la pantalla de Index.
7.1) Abra el controller ProductosController y agregue el siguiente código en el método índex:
public ViewResult Index(string CategoryID) { var products = from p in db.Products.Include("Category").Include("Supplier") select p; ViewBag.CategoryID = new SelectList(db.Categories, "CategoryID", "CategoryName"); if (!String.IsNullOrEmpty(CategoryID)) { int idcategoria = Convert.ToInt32(CategoryID); products = products.Where(x => x.CategoryID == idcategoria); } return View(products.ToList()); }
7.2) En la carpeta view edite al archivo recienmente creado SearchIndex.cshtml:
7.3) Agregue el siguiente código:
<p>
@Html.ActionLink("Create New", "Create")
@using (Html.BeginForm())
{
<p>
Product Name: @Html.DropDownList("CategoryID", String.Empty)
<input type="submit" value="Search" /></p>
}
</p>
7.4) Resultado:
8.) Creando pantalla de Categorias:
8.1) Presione Clic derecho sobre la carpeta de Controllers, luego add y por ultimo Controller....
8.2) Se mostrara la pantalla para que seleccione el tipo de Controller.
Nombre: CategoriasController
Template: Adding a controller with read/write actions and views, using Entity Framework
Model Data Class: Category (Nombre proyecto.Models)
Data Context class: NortwindEntities (Nombre proyecto.Models)
Views: Razor (cshtml)
9 ) En la pantalla de índex agregaremos los productos asociados a esa categoría.
9.1) Abrir el controlador CategoriasController en el método índex y modificaremos de la siguiente manera:
public ViewResult Index(Int32? id) { var products = from p in db.Products select p; if (id != null) { ViewBag.CategoryId = id.Value; products = products.Where(p => p.CategoryID == id); ViewBag.productos = products; } return View(db.Categories.ToList()); }
9.2) Abrir la vista índex de categorías y modificar el código del foreach.
@foreach (var item in Model) { string selectedRow = ""; if (item.CategoryID == ViewBag.CategoryID) { selectedRow = "selectedrow"; } <tr class="@selectedRow"> <td> @Html.DisplayFor(modelItem => item.CategoryName) </td> <td> @Html.DisplayFor(modelItem => item.Description) </td> <td> @Html.ActionLink("Select", "Index", new { id = item.CategoryID }) | @Html.ActionLink("Edit", "Edit", new { id=item.CategoryID }) | @Html.ActionLink("Details", "Details", new { id=item.CategoryID }) | @Html.ActionLink("Delete", "Delete", new { id=item.CategoryID }) </td> </tr> } </table> @if (ViewBag.productos != null) { <h3>Productos para esta categoria</h3> <table> <tr> <th>Nombre</th> <th>Precio</th> <th>Stock</th> </tr> @foreach (var item in ViewBag.productos) { <tr> <td> @item.ProductName </td> <td> @String.Format("{0:c}", @item.UnitPrice) </td> @if(@item.UnitsInStock==0) { <td style="color: red">@item.UnitsInStock</td> } else { <td> @item.UnitsInStock</td> } </tr> } </table> }
9.3) Agregar la clase al css ubicado en content y luego Site.css
.selectedrow
{
background-color:Silver;
}
Suscribirse a:
Entradas (Atom)